2024.02.06
技術コラム【kintoneコラム】添付ファイルのチェックを行う(前編)
こんにちは、アカウントサービス課の清水です。
今回はkintone標準の機能では実現することのできない、添付ファイルの入力チェックについて解説していきたいと思います。
添付ファイルの標準チェック項目について
 添付ファイルに標準で用意されているチェック機能は必須チェックのみです。
添付ファイルに標準で用意されているチェック機能は必須チェックのみです。
 例えば、kintoneでは1つのファイル添付フィールドに対して複数のファイルを登録することが出来ますが、「添付ファイルは1ファイルのみに制限したい」、等のチェックを行うことはできません。
例えば、kintoneでは1つのファイル添付フィールドに対して複数のファイルを登録することが出来ますが、「添付ファイルは1ファイルのみに制限したい」、等のチェックを行うことはできません。
また、このファイル添付フィールドにはPDFファイルだけを登録させたい、等をチェックすることもできません。
エラーチェックの行えるオリジナルの添付フィールドを作成する
では、どのようにチェックを行うかというと、HTML標準のファイル添付機能を利用します。
フィールドの配置
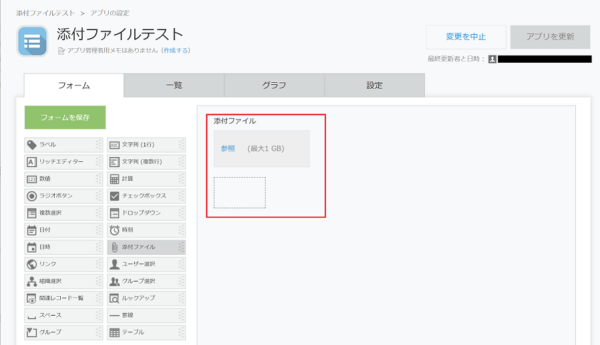
 フォーム設定画面にて添付ファイルフィールドと、スペースフィールドを配置します。
フォーム設定画面にて添付ファイルフィールドと、スペースフィールドを配置します。
- 添付ファイルフィールド
添付を行いたいファイルを格納する為に使用します。
ここでは、フィールドコードには『tempFileK』を設定しています。 - スペースフィールド
JavaScriptを使用してHTML標準のファイル添付フィールドを挿入する為に使用します。
ここでは、フィールドコードには『tempSpace』を設定しています。
HTMLのファイル添付をスペースに挿入
kintoneの新規登録画面を表示した際に、HTMLのファイル添付をスペースフィールドに挿入します。
また、HTMLのファイル添付にはファイル変更時にイベントが発火するように設定します。
//------------------------------------------------------
// 初期表示時にスペースに添付ファイルアップロードを追加
//------------------------------------------------------
kintone.events.on('app.record.create.show', function(event) {
// 既に追加済みの場合は追加しない
if (document.getElementById('tempFile')) {
return;
}
var html = '<input id="tempFile" type="file" multiple />'
// スペースに追加
var jDivApp = $("<div>");
jDivApp.html(html);
kintone.app.record.getSpaceElement('tempSpace').appendChild(jDivApp);
// input[type=file]の取得
var fileInput = document.getElementById('tempFile');
// 添付ファイルにファイル変更時のイベントを追加
fileInput.addEventListener('change', tempChangeEvent, false);
});
ファイル変更イベント発火時の処理
ファイル変更イベントが発火した際の処理を作成します。
今回は、添付ファイルが2つ以上指定された場合、エラーメッセージを表示して添付の拒否を行います。
また、添付ファイルを正常に受け取れた場合、変数に一旦保存を行います。
//------------------------------------------------------
// 添付変更イベント時の処理
//------------------------------------------------------
function tempChangeEvent(e){
var wkFile = e.target.files[0];
if(e.target.files.length > 1){
alert('添付ファイルは1つまで');
// 添付ファイルをクリア
var fileInput = document.getElementById('tempFile');
fileInput.value = '';
gfiles = [];
}else{
if(typeof wkFile !== 'undefined') {
var files = e.target.files;
// ファイルが正常に受け取れた際の処理
Array.from(files).forEach(function(file){
gfiles.push(file);
});
} else {
// ファイルが受け取れなかった際の処理
gfiles = [];
}
}
}
登録成功時に添付ファイルを追加
上記までの処理では、選択された添付ファイルは変数に保持されたままで、kintoneに保存されません。
そこで、kintoneのレコード登録成功時の処理として、後からkintoneAPIを使用してファイルの追加を行います。
//------------------------------------------------------
// 登録成功時に後から添付ファイルを追加
//------------------------------------------------------
kintone.events.on('app.record.create.submit.success', function(event) {
var keys = [];
var myPromise = Promise.resolve();
// 添付ファイルをアップロード
gfiles.forEach(function(file){
myPromise = myPromise.then(function(){
return tmpUpload(event,file);
}).then(function(key){
keys.push(key);
});
});
// ファイルキーの登録
myPromise.then(function(key){
return filekeyUpdate(keys,event.recordId);
}).then(function(){
});
return event;
});
//------------------------------------------------------
// 添付ファイルをアップロード
//------------------------------------------------------
function tmpUpload(event,file){
return new kintone.Promise(function(resolve, reject) {
try{
const formData = new FormData();
// 添付ファイル転送用データに追加
formData.append('__REQUEST_TOKEN__', kintone.getRequestToken());
formData.append('file', file, file.name);
const xmlHttp = new XMLHttpRequest();
xmlHttp.open('POST', kintone.api.url('/k/v1/file', true), false);
xmlHttp.setRequestHeader('X-Requested-With', 'XMLHttpRequest');
xmlHttp.onload = () => {
if (xmlHttp.status === 200) {
const key = JSON.parse(xmlHttp.responseText).fileKey;
resolve(key);
}else{
reject("");
}
};
xmlHttp.send(formData);
}catch(e){
reject(e);
}
});
}
//------------------------------------------------------
// ファイルキーを更新
//------------------------------------------------------
function filekeyUpdate(keys,recordId){
return new kintone.Promise(function(resolve, reject) {
var tempFiles = [];
keys.forEach(function(key){
var tempFile = {fileKey: key};
tempFiles.push(tempFile);
})
const json = {
app: kintone.app.getId(),
id: recordId,
record: {
tempFileK: {
value: tempFiles
}
}
};
kintone.api(kintone.api.url('/k/v1/record', true), 'PUT', json).then(function(){
resolve("OK");
});
});
}
動作確認
では、動作を確認してみましょう。
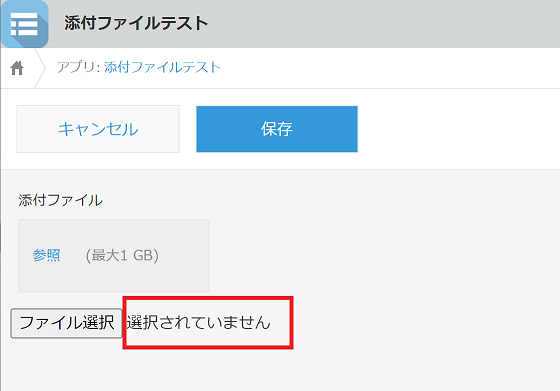
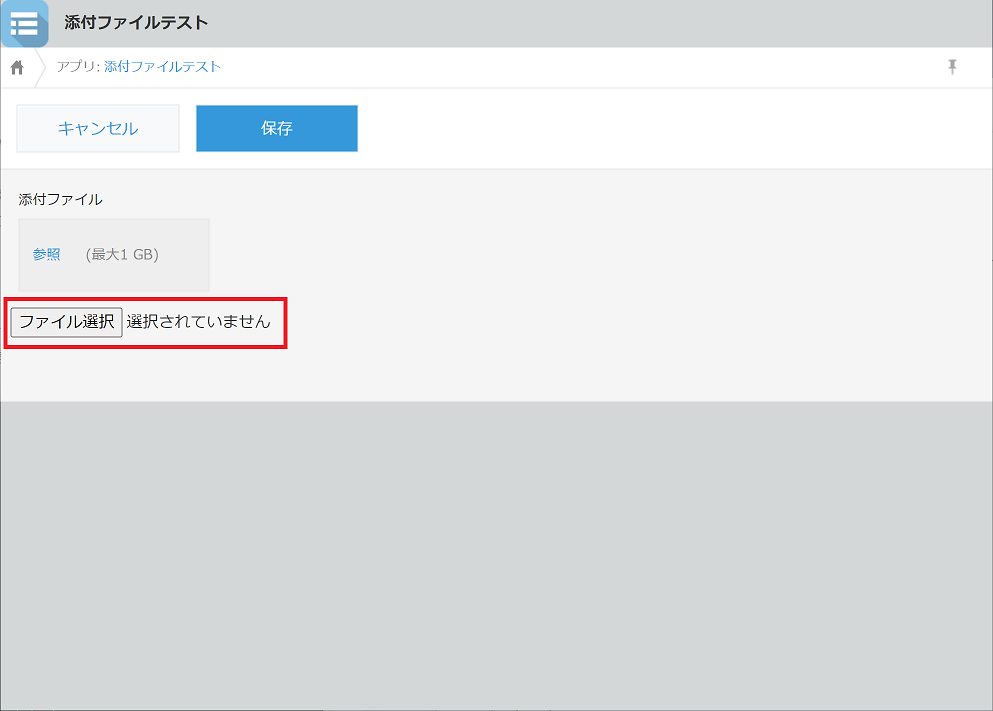
新規登録画面の表示

スペースフィールドの箇所に追加したHTMLのファイル選択のボタンが表示されています。
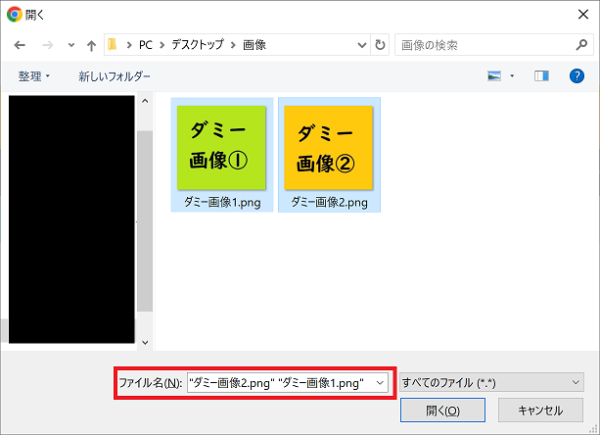
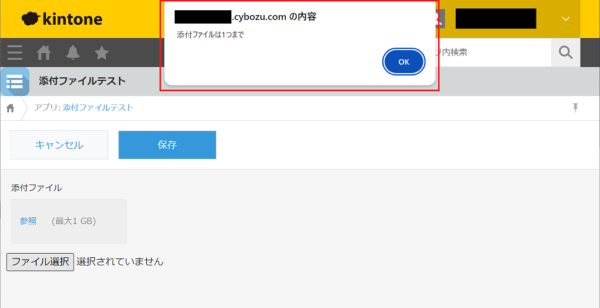
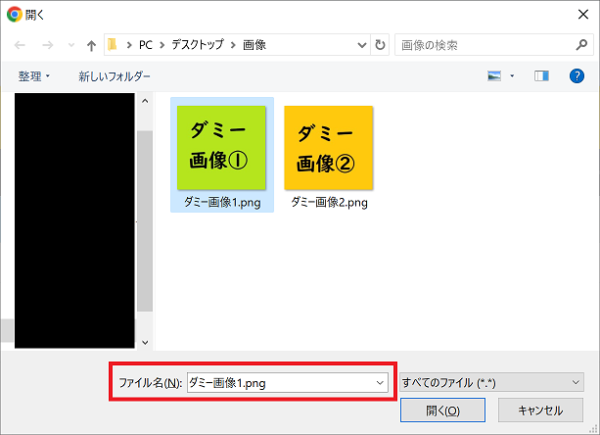
2つのファイルを選択
2つのファイルを選択した場合、エラーメッセージが表示されてファイルは選択されていない状態になります。
- 2つのファイルを選択
- エラーメッセージ表示
- ファイル未選択
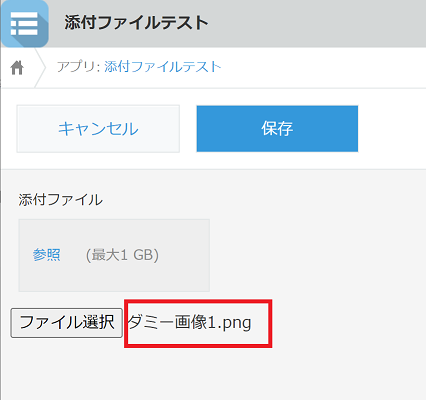
1つのファイルを選択
1つのファイルを選択した場合、エラーメッセージが表示されずファイルが選択された状態になります。
- 1つのファイルを選択
- ファイルが選択された状態
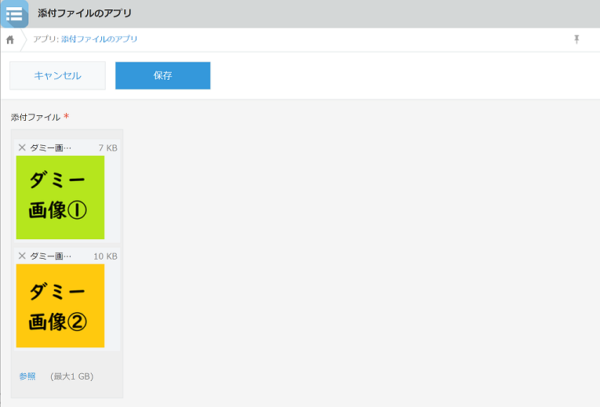
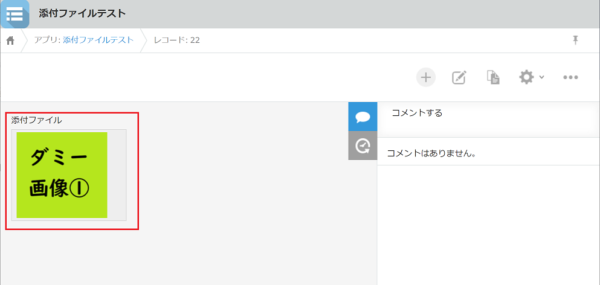
保存
保存ボタンを押すと、レコード内容が保存され、選択されたファイルが添付ファイルフィールドに登録されます。
また、HTML標準のファイル添付は、新規登録の場合のみ表示するようにコーディングしたので、照会画面では表示されていません。

最後に
いかがだったでしょうか?
添付ファイルのチェックを行う最低限の目的は達成できました。
ですが、kintoneの添付ファイルフィールドが表示されており、入力チェックの回避ができてしまいます。
見た目も取って付けたような感じがします。
次回は、その辺りを整えていきたいとおもいます。
JavaScriptによるカスタマイズを行えば、kintone標準の機能では行えない処理を追加することが出来ます。
ですが、プログラミングの知識が必要となり、難しく感じると思います。
インフォメックスではkintoneの導入支援、カスタマイズを承っております。
詳しくはこちらをご覧ください
免責事項
当サイトの技術記事の内容を利用する場合は、自己責任で行う必要があります。当サイトの技術記事の内容によって生じた損害やトラブルに関して、執筆者や当サイトの運営者は一切の責任を負わないものとします。